


The element is placed in the middle of the parent element The element is aligned with the top of the The element is aligned with the superscript baseline of the parent The element is aligned with the subscript baseline of the parent Raises or lower an element by a percent of the "line-height"
#How to vertically align text in a wordpress css how to
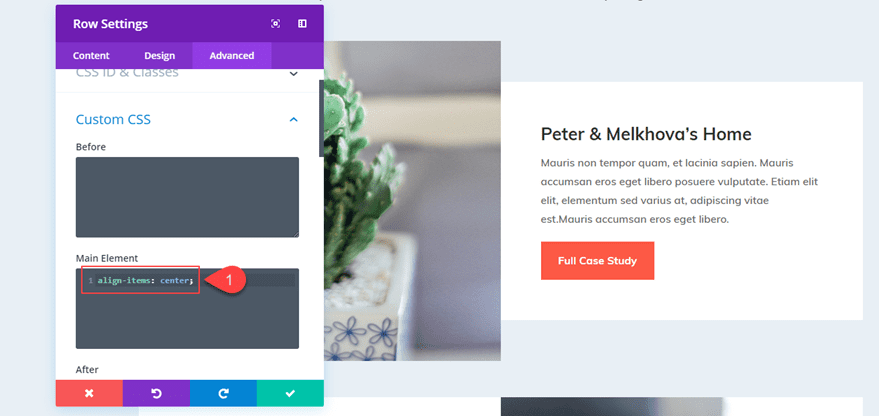
In this post, we will see how to do it using CSS Flex property. Raises or lower an element by the specified length. Vertically center aligning div or text is one of the most common requirements for creating great UI/UX of websites. The element is aligned with the baseline of the parent. We can align an image block vertically the exact same way as we did for text above.CSS Properties align-content align-items align-self all animation animation-delay animation-direction animation-duration animation-fill-mode animation-iteration-count animation-name animation-play-state animation-timing-function backface-visibility background background-attachment background-blend-mode background-clip background-color background-image background-origin background-position background-repeat background-size border border-bottom border-bottom-color border-bottom-left-radius border-bottom-right-radius border-bottom-style border-bottom-width border-collapse border-color border-image border-image-outset border-image-repeat border-image-slice border-image-source border-image-width border-left border-left-color border-left-style border-left-width border-radius border-right border-right-color border-right-style border-right-width border-spacing border-style border-top border-top-color border-top-left-radius border-top-right-radius border-top-style border-top-width border-width bottom box-decoration-break box-shadow box-sizing break-after break-before break-inside caption-side caret-color clear clip clip-path color column-count column-fill column-gap column-rule column-rule-color column-rule-style column-rule-width column-span column-width columns content counter-increment counter-reset cursor direction display empty-cells filter flex flex-basis flex-direction flex-flow flex-grow flex-shrink flex-wrap float font font-family font-feature-settings font-kerning font-size font-size-adjust font-stretch font-style font-variant font-variant-caps font-weight gap grid grid-area grid-auto-columns grid-auto-flow grid-auto-rows grid-column grid-column-end grid-column-gap grid-column-start grid-gap grid-row grid-row-end grid-row-gap grid-row-start grid-template grid-template-areas grid-template-columns grid-template-rows hanging-punctuation height hyphens image-rendering isolation justify-content left letter-spacing line-height list-style list-style-image list-style-position list-style-type margin margin-bottom margin-left margin-right margin-top mask-image mask-mode mask-origin mask-position mask-repeat mask-size max-height max-width min-height min-width mix-blend-mode object-fit object-position opacity order orphans outline outline-color outline-offset outline-style outline-width overflow overflow-wrap overflow-x overflow-y padding padding-bottom padding-left padding-right padding-top page-break-after page-break-before page-break-inside perspective perspective-origin pointer-events position quotes resize right row-gap scroll-behavior tab-size table-layout text-align text-align-last text-decoration text-decoration-color text-decoration-line text-decoration-style text-decoration-thickness text-indent text-justify text-overflow text-shadow text-transform top transform transform-origin transform-style transition transition-delay transition-duration transition-property transition-timing-function unicode-bidi user-select vertical-align visibility white-space widows width word-break word-spacing word-wrap writing-mode z-index

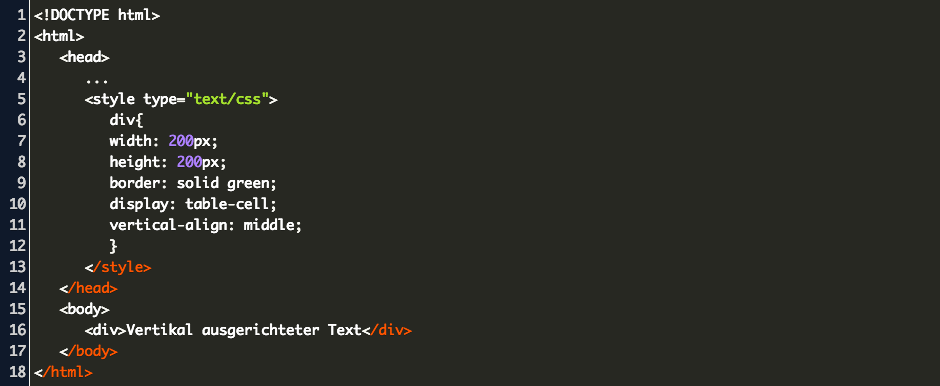
Set the display as a table cell and then just use vertical-align property. We need to add an outer container to the paragraph tag. In CSS3, we can just use grid or text or even just a bit more advanced properties that are not available in CSS2. This is actually CSS2 way of aligning the text block vertically. Be careful though, it won’t work without the ‘ display:block‘ property. It works the same way for an image block too. CSS Text Vertical Align Middle in Div When we create a website template or some design in HTML, we need to align some elements vertically center inside the box sometimes.

The trick to align the block of texts in center horizontally is to set the margin property correctly and by correctly, I mean set it as ‘ auto‘. But sometime we just want to align the whole text block in the center and it doesn’t work out that simply. If we want to align just texts in the center then we could easily use text-align property.


 0 kommentar(er)
0 kommentar(er)
